Как увеличить скорость загрузки PWA сайта в 3 раза. Часть 1. Сетевые ресурсы.

В прошлой статье мы поговорили про прогрессивные сайты, посмотрели кейсы как переход на pwa, а именно ускорение загрузки сайта для пользователей позволяет увеличивать конверсии и вовлеченность аудитории.
Давайте проверим как быстро грузится ваш сайт?
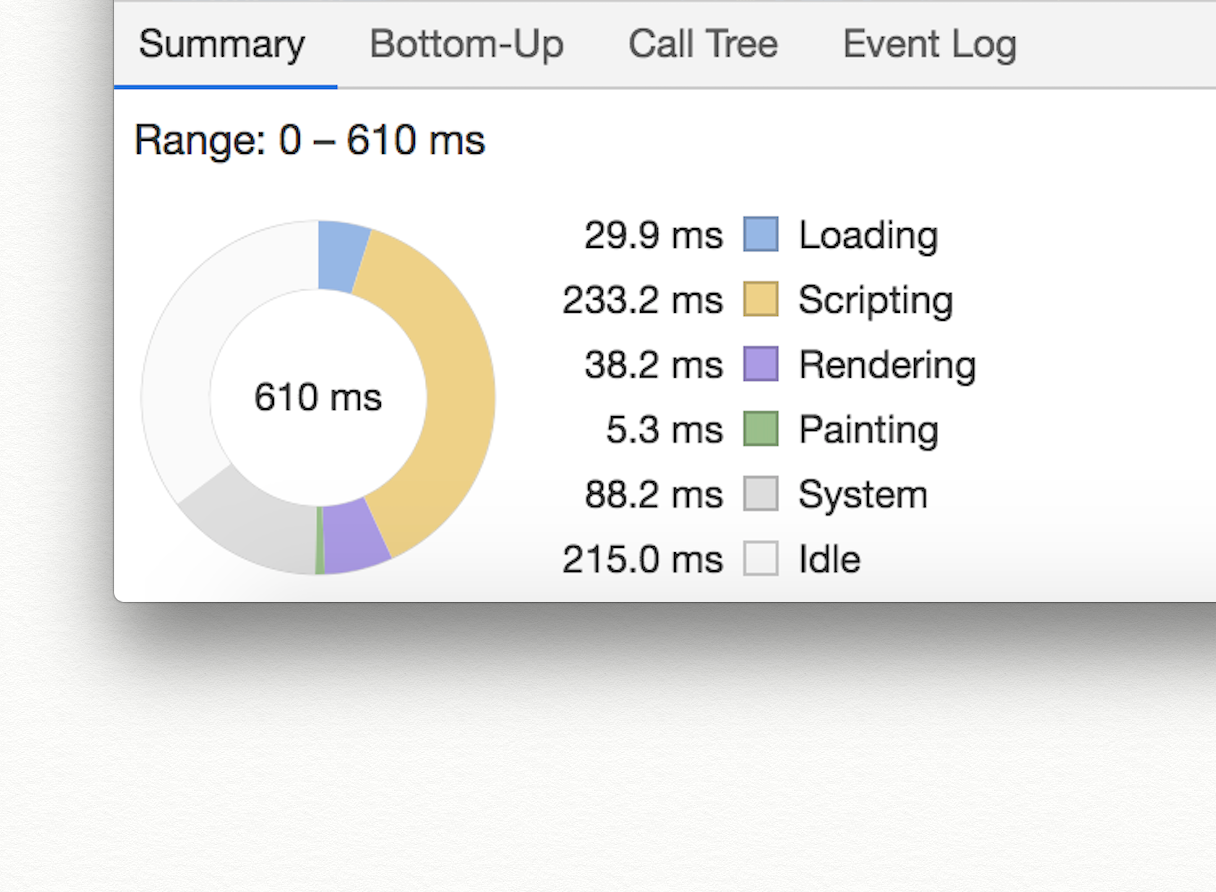
Проверить просто: открываем консоль хрома Command+Option+I (Mac) or Control+Shift+I (Windows, Linux), переходим на вкладку "Performance" и нажимаем кнопку "Start profiling and reload" и смотрим результат на вкладке Summary.
Для примера посмотрим на cackle.me.

У нас во время теста это 610 ms. В это время входит полная загрузка и отработка всех скриптов. Основное время занимает отработка скриптов аналитики, которые загружатся асинхронно и не влияют на то, как пользователь видит сайт. Если ваш сайт не загрузился за 2000-3000 ms за минусом времени на работу скриптов, влиящих на отображение страницы, то нужно проводить оптимизацию. Также теперь попробуйте сделать замер с эмуляцией мобильных устройств с настройкой 3G и уменьшение мощности процессора в 4 раза.(шестеренка настроек справа devtools). Результат может быть в 2-3 раза хуже.
Как оптимизировать?
Процесс загрузки сайта состоит из нескольких основных этапов:
- Network - получение ресурсов по сети
- Script evaluation - выполнение скриптов на странице
- Rendering - обработка html элементов браузером
- Painting - отрисовка DOM элементов браузером
Каждый этап занимает какое-то время и мы посмотрим как его можно уменьшить.
Смотрим в отчет на Network.
На шкале Network показана загрузка всех ресурсов: html страницы, js, css, картинок. Задача уменьшить время загрузки этих ресурсов.
Какая оптимизация была раньше?
- минифицировать js и css
- убрать все скрипты в конец тега body
- сжать картинки
Новые технологии оптимизации загрузки сайта
- перейти с http/1 на http/2
На http/1 браузер имеет возможность создавать до 6 TCP соединений и внутри одного соединения идет только один запрос, в итоге браузер накапливает очередь запросов, а пользователю приходится ждать загрузки всех ресурсов. Приоритет загрузки ресурсов при http/1 определяет браузер и у каждого браузера своя стратегия определения приоритетов (какие-то сначала грузят css, шрифты, картинки, другие идут строго по html и загружают все последовательно)
Http/2 - вторая версия сетевого протокола http, при котором может передаваться множество запросов в одном соединении TCP. При HTTP/2 сервер может отправить содержимое, которое ещё не запрашивалось клиентом, выслать дополнительные файлы, которые нужны браузеру для отображения страниц, без необходимости парсинга браузером основной страницы. Также на сервере можно установить приоритет ресурсов, которые будут отдаваться сервером в первую очередь. Например, самое верхнее изображение или видео в header'e шаблона может отдаваться в первую очередь, т.к это то, что пользователь увидит в самом начале при заходе на страницу. Остальные изображения будут иметь меньший приоритет, наряду с какими-нибудь скриптами аналитики.
Поддержка браузерами: все браузеры поддерживают http/2 поверх tls. Т.е для работы http/2 сайт должен работать по https.
Поддержка серверами: практически все популярные хостинги поддерживают http/2, на выделенном сервере nginx последних версий также имеет такую поддержку. Практически все популярные сайты уже давно используют именно этот протокол.
Как проверить: Протокол запросов можно посмотреть на вкладке Network в шапке таблицы с запросами (необходимо подключить Protocol по правому клику мыши/двойному tap на маке).
Ускорение: в 2-3 раза. Можно нагуглить http/2 example и протестировать в своем браузере.
Для кого будет иметь максимальный эффект: для страниц с большим кол-вом картинок, библиотек, скриптов.

- использовать Preload и Prefetch
Приоритеты запросов можно посмотреть на вкладке Network в шапке таблицы с запросами (необходимо подключить Priority по правому клику мыши/двойному tap на маке)
<link rel="preload"> информирует браузер, что ресурс необходим как можно скорее и поднимает приоритет загрузки(на вкладке Priority highest).
<link rel="preload" as="script" href="important_for_view.js">
<link rel="preload" as="style" href="critical.css">Данные будут отправлены в cache страницы, который существует пока открыта данная страница. Данная директива работает практически во всех браузерах и особенно эффективна на http/1. При использовании http/2 запросы кэшируются в отдельном push cache и если сервер уже прислал ресурс, то повторного запроса(от preload) не будет.
<link rel="prefetch"> позволяет сделать предварительную загрузку страницы(на вкладке Priority highest), которую пользователь скорее всего будет использовать/переходить, чтобы задействовать свободное время сети. Самый простой пример - следующая страница пагинации.
<link rel="prefetch" href="next-pagination-page.html">Данная фунция особенно актуальна на медленной интернет-соединение на мобильном. Т.е пока пользователь просматривает текущую страницу идет подрузка следующих возможных страниц в cache и пользователь мгновенно получает страницу при след.переходе.
- разделить код
Разделение кода: идея в том, чтобы загружать только те ресурсы, которые необходимы для отображения текущей страницы, а не всего сайта. Раньше при использовании http/1 все js и css соединялись в bundle и отдавались клиенту единым файлом. Это было целесообразно из-за ограничений http/1 по кол-ву запросов. Сейчас, когда у нас есть возможность использовать http/2 мы можем разделить ресурсы и загружать только то, что нужно только для текущей страницы. Для загрузки только нужных ресурсов можно воспользоваться webpack или просто разделите ваши css и js на небольшие файлы и включайте их только там, где они используются.
Ускорение загрузки сайта: данный метод позволяет в несколько раз уменьшить размер подгружаемых ресурсов, и соответственно и скорость загрузки сайта в целом.
В следующей статье мы будем оптимизировать работу ui библитек.
Ставьте лайк в ВК и делайте репост в Twitter и FB, если вам понравилась статья, и вы хотите продолжения.